Sobat belum tau apa itu Page Navigasi,Silahkan Klik Link berikut},Keuntungan dari Page Script adalah tidak memberatkan halaman Blog,Untuk melihat contohnya
seperti ini

Cara Membuat Page Script
1.Login ke Blogger dengan ID anda
2.Lalu Klik Menu Templates
3.Klik Sub Menu Edit HTML
4.Pada Kotak Edit HTML [jangan lupa beri centang pada Expand Widget Template]cari Kode
5.Lalu ganti kode tersebut dengan Kode dibawah ini
Keterangan:
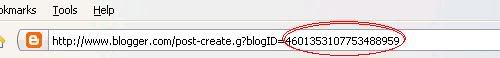
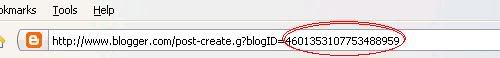
var blogID = ganti dengan ID Blogger Sobat

var home_page =ganti dengan URL blog Sobat
var pager_max_main = 2; =angka 2 ini menunjukan jumlah Post atau jumlah konten pada homepage,bagian ini menunjukan jumlah Jumlah post yang ditampilkan pada halaman berikutnya,jika ingin satu halaman yang ditampilkan rubah angkanya menjadi angka 1,Caranya Klik Setting >> Formating >> Show {seperti gambar di bawah ini}


Cara Membuat Page Script
1.Login ke Blogger dengan ID anda
2.Lalu Klik Menu Templates
3.Klik Sub Menu Edit HTML
4.Pada Kotak Edit HTML [jangan lupa beri centang pada Expand Widget Template]cari Kode
5.Lalu ganti kode tersebut dengan Kode dibawah ini
Keterangan:
var blogID = ganti dengan ID Blogger Sobat

var home_page =ganti dengan URL blog Sobat
var pager_max_main = 2; =angka 2 ini menunjukan jumlah Post atau jumlah konten pada homepage,bagian ini menunjukan jumlah Jumlah post yang ditampilkan pada halaman berikutnya,jika ingin satu halaman yang ditampilkan rubah angkanya menjadi angka 1,Caranya Klik Setting >> Formating >> Show {seperti gambar di bawah ini}

var pager_first_text =Sobat bisa ganti tulisannya seperti AWAL
var pager_last_text = Sobat bisa ganti tulisannya seperti AKHIR
var pager_prev_text = Sobat bisa ganti tulisannya seperti SEBELUMNYA
var pager_next_text = Sobat bisa ganti tulisannya seperti BERIKUTNYA
Sampai sini saya Sobat bisa mengerti ,Semoga berhasil
tapi jangan lupa komentari di kotak kolom di bawah ini..:
tapi jangan lupa komentari di kotak kolom di bawah ini..:





0 komentar:
Posting Komentar